Your First Component
One of the simplest and yet most common layout patterns found on the web is putting one element on top of another element with consistent space between the elements. This problem is precisely what the Stack primitive solves.
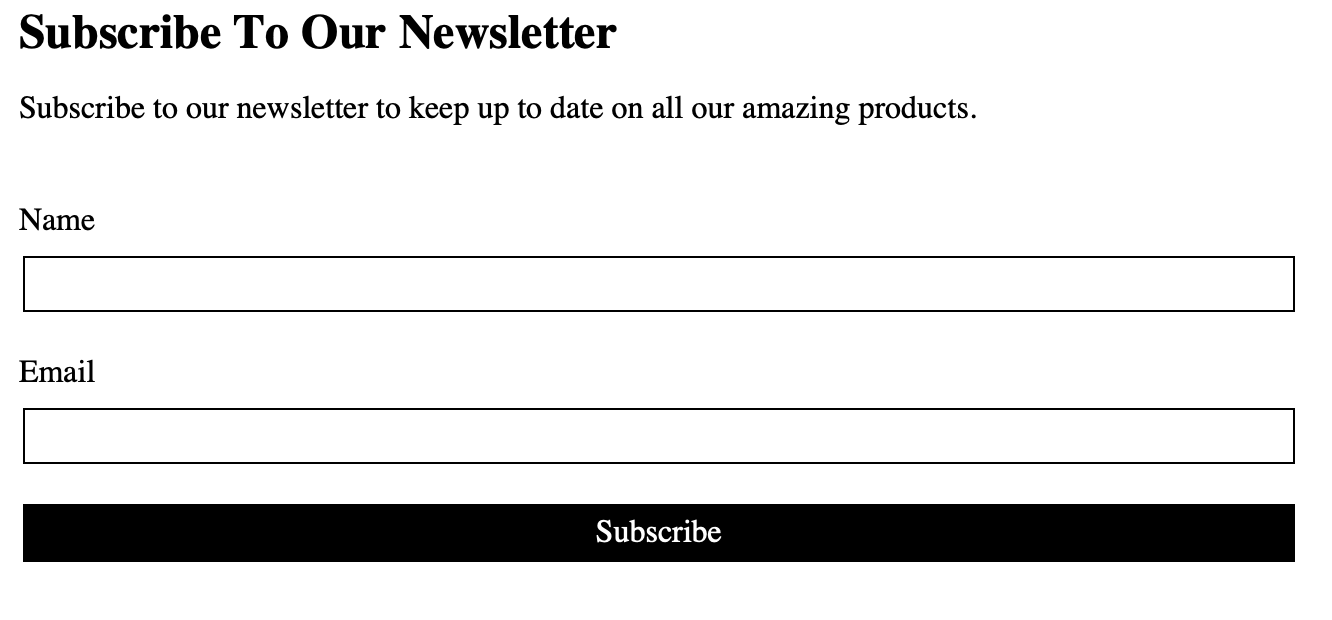
Let's take the following component design mock up as an example:

In the above design we have headings, paragraphs, labels, input fields, and buttons. Though the all have their own visual styles, they are all laid out in a consistent way: stacked on top of each other with a consistent space between them.
Subscribing to our newsletter
Let's start by creating a new file called Subscribe.js and add the following code:
(In this tutorial, we will not be adding any styles to our components so as to keep things simple)
export function Subscribe() { return ( <form> <div> <h2>Subscribe To Our Newsletter</h2> <p> Subscribe to our newsletter to keep up to date on all our amazing products. </p> </div> <div> <label> Name <input type="text" /> </label> <label> Email <input type="email" /> </label> <button>Subscribe</button> </div> </form> ); }
We can now import our new Subscribe component into our App.js file:
import { Stack } from "@bedrock-layout/stack"; import { Subscribe } from "./Subscribe"; function App() { return ( <Stack gutter='size3'> <header> <h1>Coco Le Belle</h1> </header> <Subscribe /> </Stack> ); } export default App;
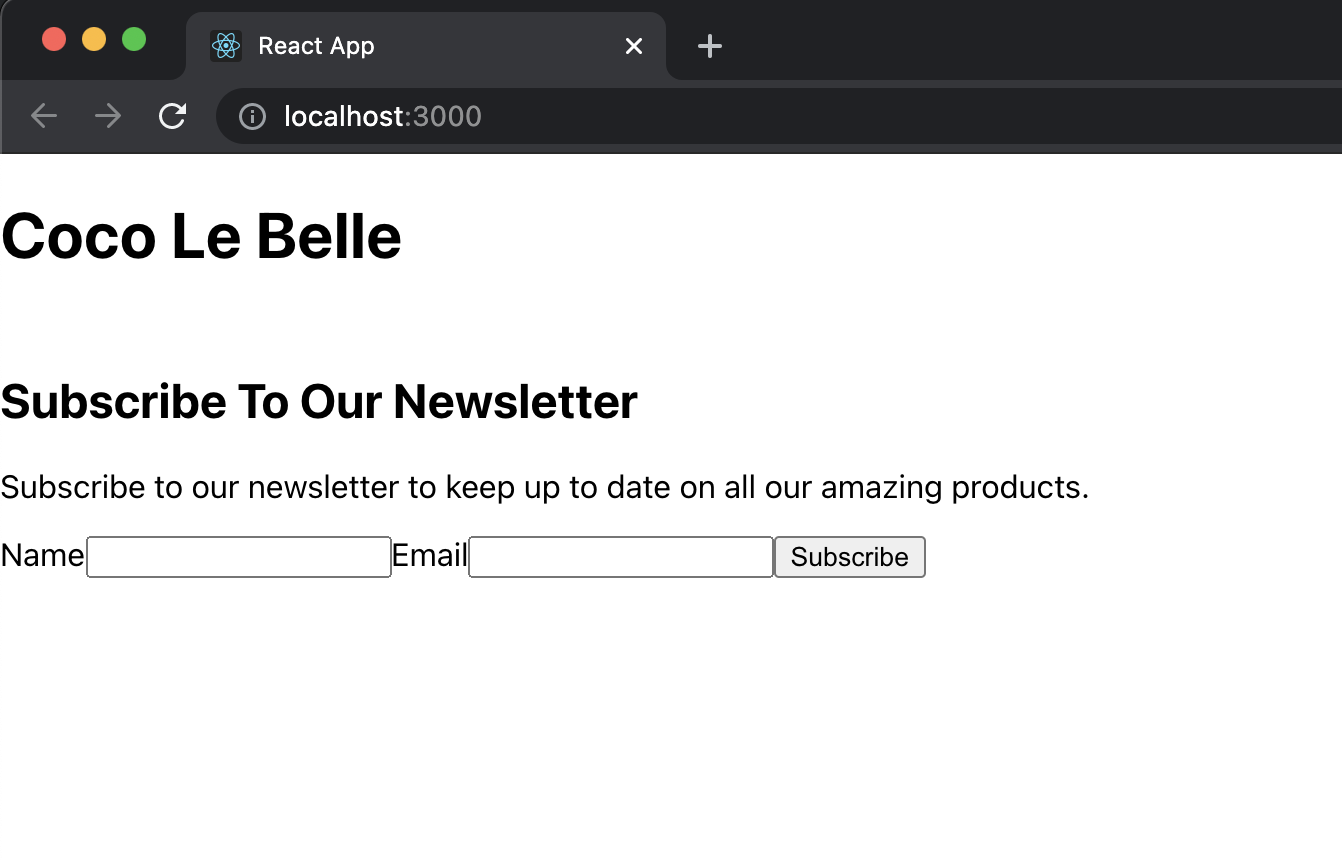
Your browser should now show the following:

Adding the Stack
Now, we simply use the Stack primitive to lay out the elements according to the mockup:
import { Stack } from "@bedrock-layout/stack"; export function Subscribe() { return ( <Stack as="form" gutter='size7'> <Stack gutter='size3'> <h2>Subscribe To Our Newsletter</h2> <p> Subscribe to our newsletter to keep up to date on all our amazing products. </p> </Stack> <Stack gutter='size3'> <Stack as="label" gutter='size2'> Name <input type="text" /> </Stack> <Stack as="label" gutter='size2'> Email <input type="email" /> </Stack> <button>Subscribe</button> </Stack> </Stack> ); }
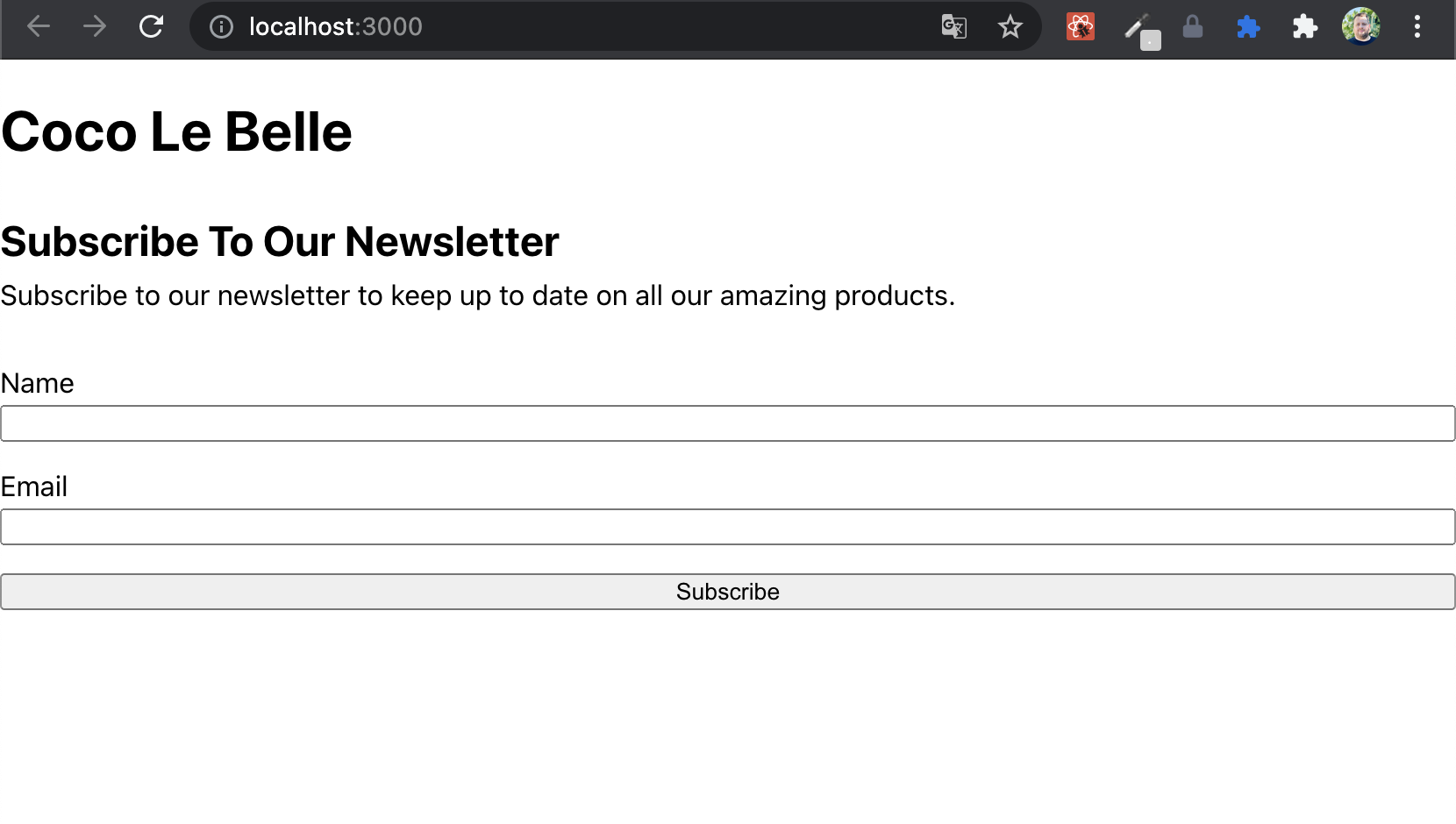
And now your browser should show the following:
Your browser should now show the following:

In the above Subscribe component, we are taking advantage of two import parts of Bedrock Layout Primitives. The first is that all Bedrock Layout Primitives expose the polymorphic as prop. This prop allows us to control exactly which element is rendered on to our page. We have used the Stack as a form element, which is a container for the all the elements. We have also used the Stack primitive as a label element, to stack the input label text above its corresponding input field.
The other part of the Stack primitive is the gutter prop. This allows you to control the space between the elements. Bedrock Layout Primitives has implemented a default spacing scheme, but this can be adjusted to fit any style guide. In the next section we will learn more about Bedrock Layout Primitives spacing scheme and how to override it with our own.